Vela
An Android App
UI/UX Design Project

Project Overview
Vela is a weather forecast app developed during my UX design course at CareerFoundry. It required me to create a web app with a mobile-first approach that can provide beautifully displayed and easy to understand weather reports, forecasts, and statistics for sailors, surfers, divers, and any other water sports.
This app provides detailed weather forecasts from a different aspect of climates such as wind speed, wind knots, wind gusts, rain accumulation, thunder, waves, cloud coverage, and many more. There too many water sports out there already, such as Surfing, Sailing, Jet skiing, Kitesurfing, Canoeing, and many other activities that depend on the weather forecast.

The Challenge
Weather Forecasting is important as it helps to determine future climate expectations. There are already numerous weather apps out in the market to provide weather forecasts in general (Temperature, Rain, Snow, Fog). However, there is less amount of app which can provide general weather forecasts as well as give updates for various watersports together. Based on my surveys and interviews, I have found that people are using multiple apps to check weather forecasts in general and a separate one for their watersports. I wanted to create an application that can create a solution for both problems.
Aimed to bridge the gap between weather forecast in general and weather forecast for various watersports, Vela can provide daily (Temperature, Rain, Snow, Fog) and detailed watersports related weather updates.
Design Process
I. Research
The Problem Statement
Our users of the Vela app need a way to find their location, check the weather (e.g. Temperature, Wind with speed and direction, rain and thunder, precipitation type, Clouds, Waves, Weather warnings) and connect with the locals, because they want to be prepared for a variety of water sports beforehand and they are interested to know more about local water sports.
I will know this to be true when I see our users are easily finding their location in the app to check out the weather forecast for varieties of water sports anywhere around the world.
1. Competitive Analysis
I have used multiple Weather applications, but none to use for water sports. Hence this research stage was very interesting and intriguing for me. At first, I needed to find out what's out there to have a better understanding of the industry and what people's thought about them. To accomplish this, I choose two strong applications, Windy and Windfinder. I conducted a competitive analysis on them to have a better understanding of their key features.
This allowed me to see the current trends and gain valuable insight into how they are providing accurate weather forecasts for different types of water sports.
SWOT
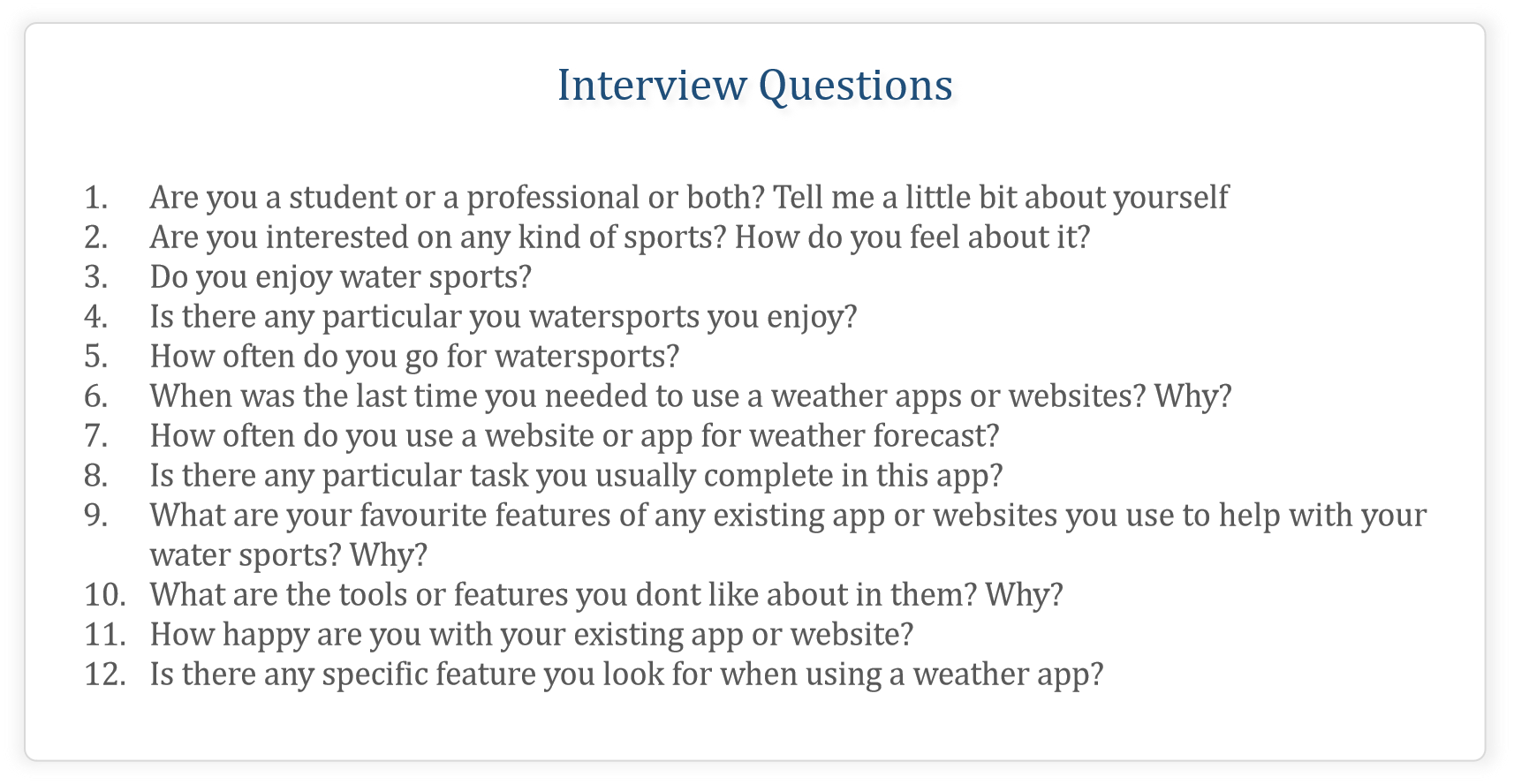
2.User Interviews
The interviewees I chose were 30 to 35 age range. I wanted to understand my potential users' needs and what they wanted in a Weather forecast app for their water sports. My goals were also to understand their thought processes and opinions as well. It allowed me to have an in-depth understanding of the users' values, perceptions, and experiences.

II. Define
1. User Research
2. User Personas
Based on my interview data and my research, I created three user personas, which were the perfect example for my future target audience. They were named Adrian, Mimi, Ameli.
3. User Flows
I created user flows based on the user Personas and their significant user stories. I included every interaction a user would take to complete an action by using an app function. I choose two personas to create the user flows, Adrian and Ameli. It documents how Adrian would save a Surfing Spot and how Ameli would check the weather forecast for the upcoming 10 days.
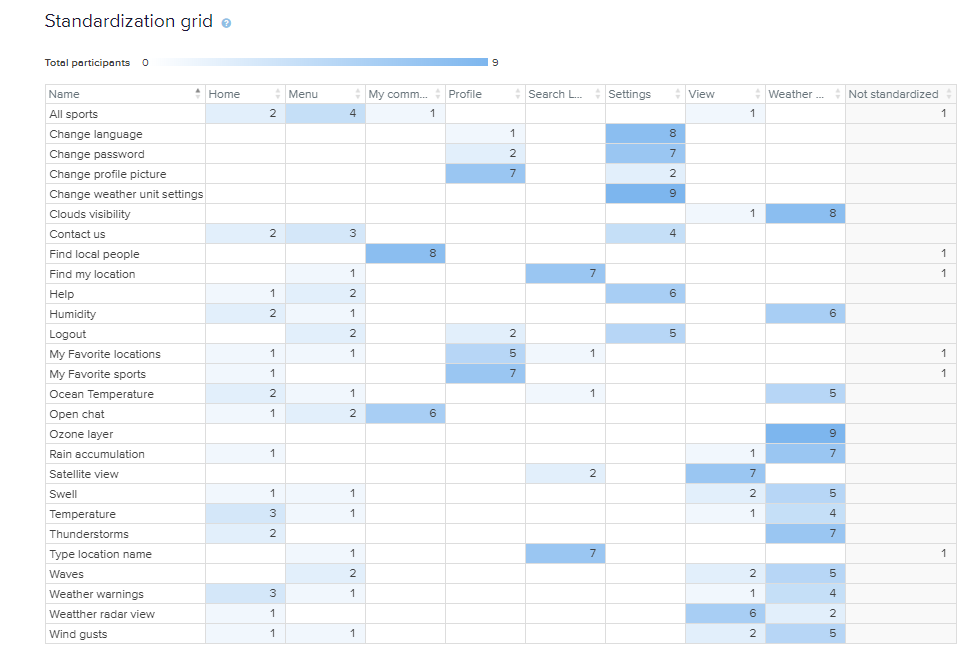
Card Sorting
Based on user journeys and user flows, I created a basic sitemap for Vela's navigation. Further to verify its usability, I refined it with card sorting. The result of the card sorting has a few similarities with the basic IA that I have created. Ther cards were grouped in the same way it was built. However a few minor changes I noticed based on the card sorting:
- More than 70% of participants have grouped “Contact us” and “Help” together. Making these two cards under the same category would be a good idea.
- More than 80% of my participants have grouped “Change Language” and “Change Password” together. This would also help the users to manage all the personalized cards under the same category.
Card Sorting Results

Final Information Architecture (IA)
III. Deliver
1. Wireframes
With the information I gathered from the Define phase, I started building Low and Mid fidelity wireframes. Low-Fidelity wireframes were made by using pen, and paper, the mid-fidelity wireframes were made in Balsamiq and the high fidelity were made in Adobe XD.
Low Fidelity
Mid Fidelity
High Fidelity
2. Usability Testing
After creating the mid and high-fidelity wireframes, I made an interactive prototype. Following that, I conducted a usability test and had six participants to take it.
Goals
The main goal was to understand how users interact with the application while performing various functions. The test was mostly focused on the usability of the app and recognize users' ability to finish the tasks.
Methodology
The usability testing was performed using the Moderated Remote method. The usability testing was held through Skype, where the screen was shared and recorded while the participants performed the tasks. Participants were asked to conduct:
- Task 1: Navigate through On-boarding and Sign up
- Task 2: Save a location
- Task 2: Change the temperature from the settings
- Task 3: Find local people to interact with.
Test Result
After conducting the usability test, I analyzed all the notes and the recordings. Following that, I created an Affinity Map to isolate the information into four main categories: Observations, Positive Quotes, negative Quotes, and Errors.
Afinity Map
Usability test Summary
After conducting six usability tests for the early stage of the Vela app, most of my participants were able to complete each task without any major difficulties. However, there were some small errors accrued during the Test, and participants have suggested a few improvements where the design and the usability could be improved. The main Feedbacks were :
- Saving a location should be more intuitive.
- There should be a review page for every water sports' spots.
- The design of the bottom Navigation bar should be improved and easier to understand.
- The function of the Community should be more intuitive and smart.
Improved Design
3. Visual Design
The App Vela uses a simple, friendly language to communicate with the users. There are a few technical terms that have been used as the app is weather forecast related. The tone of the app is calm, clear, and minimalist. It's a free space for users to check the weather forecast, make plans for future water adventures. It also includes a community section where users can help and share their knowledge with fellow water sports enthusiasts. The app is accessible to all types of people. Regardless of age, gender, ethnicity/race, religion, sexual orientation, or any other social or personal characteristics. The main purpose of this app is to help users to explore beaches, try new water sports, and provide an accurate weather forecast. As the app is related to water and weather, I wanted to make my screen represent the same as well. Hence I choose different shades of blue on every screen. I have also added a few gradients shade to make the sub-menus can stand out on the screen.
Color Palette
Typography
UI Elements
IV. Develop
1. Final Mockups
2. Interactive Prototype
After finalizing the wireframes, I created a prototype for Android using Adobe XD and gathered users' feedback.
Conclusion
Creating Vela was a great opportunity for me to understand the processes behind user experience design. I have learned that design is not only about a product's user interface but also its smartness in user interactions. Working in this project gave me a clear understanding of the importance of good design along with the knowledge of several methods to achieve it. Overall this experience allowed me to create an easy to use application with a user-friendly interface.
Future Improvements
- There is plenty of areas where Vela needs improvements. The design area of the overall app is the most important one as of now, which should look more polished and clean so that it can be more smart and intuitive.
- I need to conduct more user testing mostly on the functionality of this app. I have also planned to do several A/B testing, and surveys concentrating entirely on my UI.
- I also need to add a few more screens on the app to make it overall complete. It will help me to achieve more users, who can have a clear understanding of the overall idea behind the app, and also the purpose of it.