Co-Habitors
A Responsive Website
UX/UI Design Project

PROJECT BRIEF
The Team
- Myself : UX/UI designer
- Rajakrishnan Vallur Sridhar : UX/UI Designer
- Max Drijbar : Business Analyst
- Manuel Koch : Business Analyst
- Petra Stocker : Business Analyst
My Role
Focus on Experience strategy & Interaction Design
The Client
Rhomberg Bau
Tools
- Ideation & Brainstorming : Figjam
- Prototyping : Adobe XD
- Deliverable : Sprintbase, Google Slides
Timeline
48 hours
Target Audience
The initial target audience was all young professionals aged between 25-35 years old.
PROJECT OVERVIEW
Co Habitors is a community-based, sustainable web prototype developed during my participation in the Innodays fall 2021 challenge.
It is an Eco-friendly, affordable housing concept for like-minded people who value the importance of sustainable living and who can live in a service-full community. It offers the customer the perfect flexible integration in the big city as you will be part of an eco-friendly and familiar community. We also wanted to consider environmentally friendly construction methods, water recycling systems, green areas, furniture, and other sustainable solutions that can enhance the life quality of the residents and the energy efficiency of the building. The main focus of this project was to tackle the challenge of Rhomberg bau's "Future of Living" and turn all ideas into initial prototypes within 48 hours. We named our team Co-Habitors based on our approach.
THE CHALLENGE
How might we design a sustainable and socially inclusive housing concept for the Home of the future? What will the future of living look like – from the big picture to the details? Our challenge was to design a concept for the “Home of the Future”. By concept, it means a basic overview of a new housing model containing the key features; Coliving/Community, Sustainability, Ownership/Financing, Design/Architecture. Click to know more
DESIGN PROCESS
I used Design thinking methodologies to complete the project with a clickable prototype. As the timeline was very brief, our goal was to turn all the ideas into tangible, testable products as quickly as possible. The approach to the problem was solely based on the user’s perspective, and the aim was to pool a diverse variety of perspectives and ideas; that is what led to the innovation.
The UX Methodolgies used in this project :
- Competitive analysis
- User research
- User persona
- User stories
- User Flow
- Low fidelity wireframes(Sketching)
- Mid fidelity wireframes
- High fidelity wireframes
- Prototyping
- Usability Testing
1. UNDERSTAND
The problem statement
To design a product that solves a problem, it was essential for us to define the problem first. Our ultimate aim was to reconcile people’s desires with technical feasibility and business viability. We tried to engage directly with real people and develop a deep understanding of their goals and needs.
We learned that - limited spaces in urban areas create the need to develop community-focused and sustainable housing solutions.
The Competitive Analysis
In this phase, I conducted a competitive analysis of a few other housing businesses in a similar category. Keeping in mind that the challenge had a very brief timeline, I decided to focus more on the current trends & the major challenge existing users are struggling with while approaching a co-living community. It allowed me to gain valuable insight into the potential users' goals, needs.
- The segregation resulting from the Covid lockdown is awaking the need for community among many people.
- As a result, a new awareness of housing as a central focus of life has developed. Now, people are interested in Coliving, a residential community living model that hosts people with no biological relations.
- There is a shortage of quality accommodation that caters to the flexible demands of today's young professionals who are looking for a community-led living experience.
- Co-living has its similarities to the multifamily housing and purpose-built student accommodation (PBSA) sectors, with private living space supplemented by communal areas.
- Co-living offers short-term tenancies for newcomers, digital nomads, and freelancers who aren’t tied to one location for work.
- It also creates an instant community for young professionals seeking like-minded friendships and provides an opportunity to live in city-center locations that would usually be too expensive in the traditional private rented sector.
- The need for attractive and community-led accommodation has been a growing trend for younger generations moving to urban locations.
- CBRE's co-living report highlights a selection of key cities (London, Amsterdam, Berlin, Madrid, Milan, and Vienna. ) that are responding to current demands from transient populations made up of students, young professionals, and digital nomads with up-and-built co-living schemes.
quarters.com
- Quarters features beautifully designed apartments with fully equipped kitchens, co-working spaces
- Easy and seamless booking and move-in process
- The lease can be as short as 3 months
- Community events to connect with the neighbors and local businesses
- Fully furnished – thoughtfully designed interiors
goliving.eu
- Fully furnished bedroom with everything necessary to live comfortably like linen and towels
- High quality, newly renovated, cozy community spaces to relax
- Every kitchen is fully equipped with dishwasher, stove, oven and other appliances
- All homes are fully serviced including weekly cleaning of all shared areas, kitchen and bathrooms
- Fully furnished – thoughtfully designed interiorsAll Homes have free on-site laundry, including all the supplies
- All homes are equipped with lightning fast internet
- Available in Berlin’s popular neighborhoods
habyt.com
- Simple, transparent, online move-in and move-out process
- Share spaces with like-minded people. Live in a community of professionals, artists and entrepreneurs.
- Beautifully designed rooms and shared spaces, with everything
- All apartments are fully furnished and ready to be lived in
- Several community gatherings such as Conferences, yoga classes, bar nights and more
- All homes are equipped with lightning fast internet
- Available in several major cities Berlin, Barcelona, Madrid, Lisbon, Milan
The Solution
We offer an ecological friendly, affordable housing concept for like-minded people who value the importance of sustainable living and who like to live in a serviceful community.
2. OBSERVE
User Interviews
In the Observe phase, I conducted user interviews as it provides attitudinal and qualitative data directly from the potential users. It helped to have an in-depth understanding of their values, perceptions, and experiences. The interviewees we chose were all young professionals aged between 25-35 years old. We wanted to understand my potential users' goals, needs, and what they wanted in a sustainable co-living community. We prepared our questions beforehand and conducted the interviews in-person and in Zoom.
Interview questions
- What do you think about sharing more rooms (kitchen, living room, laundry room) in order to live more cheaply? Which rooms do you want to be private?
- Are you willing to share essential services/facilities (laundry, cleaning, kitchen, vehicles like bikes and cars)?
- As a young professional who focuses on career, what leisure activities/amenities would you like to have in your apartment?
- What do you think about living and about being involved in a community of like-minded people?
- Would you like to live in a sustainable coliving space? If yes, which ecological efforts are you willing to make?
3. POV
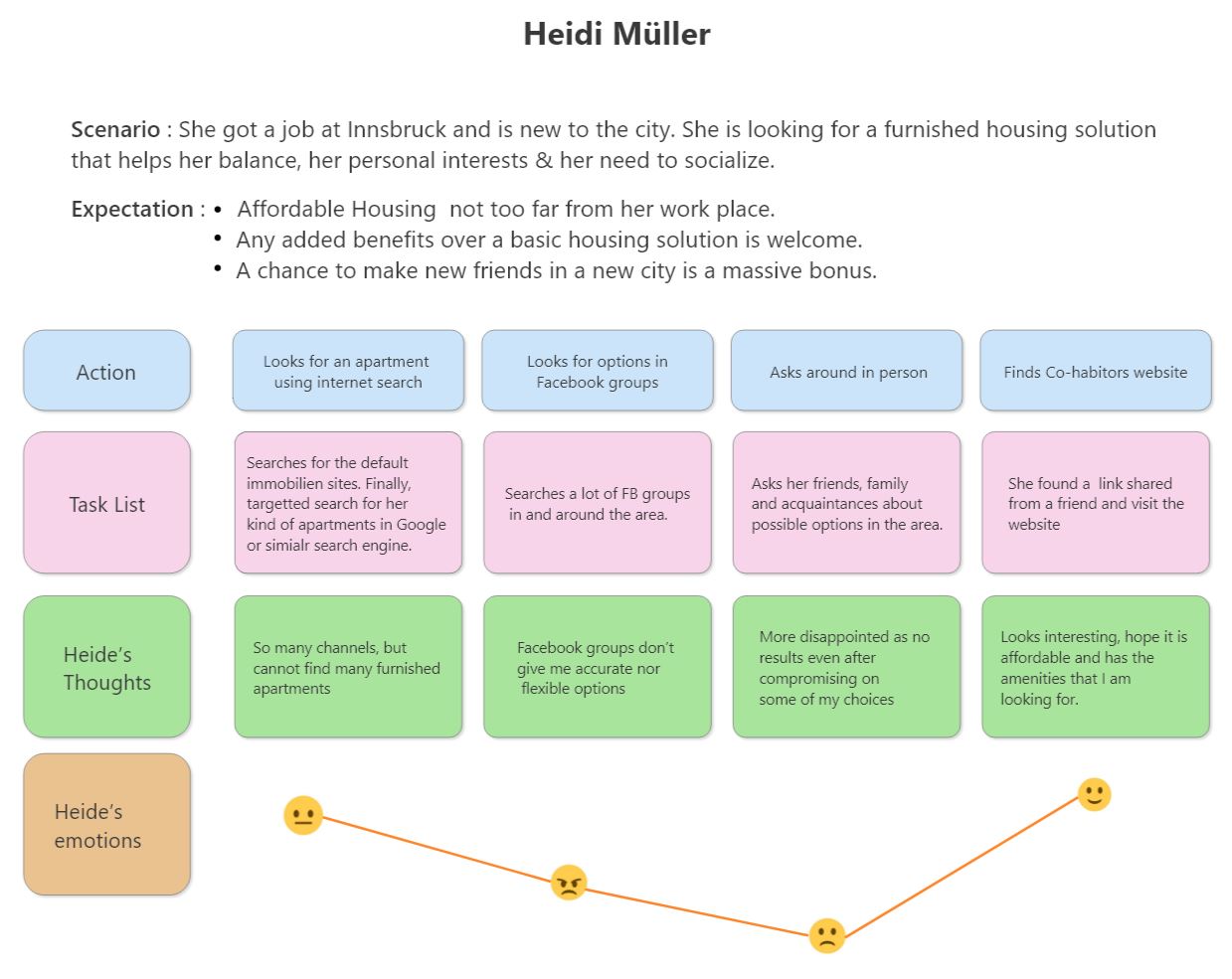
User Persona
Heidi's journey map

4. IDEATE
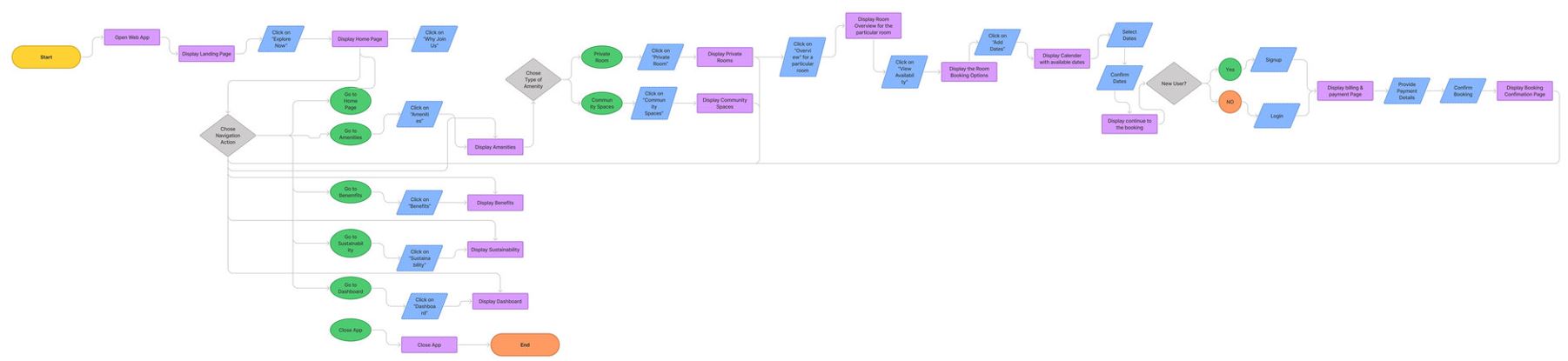
User flow
After mapping out Heidi's user story, I moved on to the Ideate part of the project. The purpose of ideation was to move beyond the obvious to explore a full range of ideas. I created user flows based on the user persona and her significant User stories. It includes every interaction a user would take to complete an action while using the web function.
This documents how Heidi would open the Co-habitors landing page, how she would explore the Co-Habitors and book a room for herself.
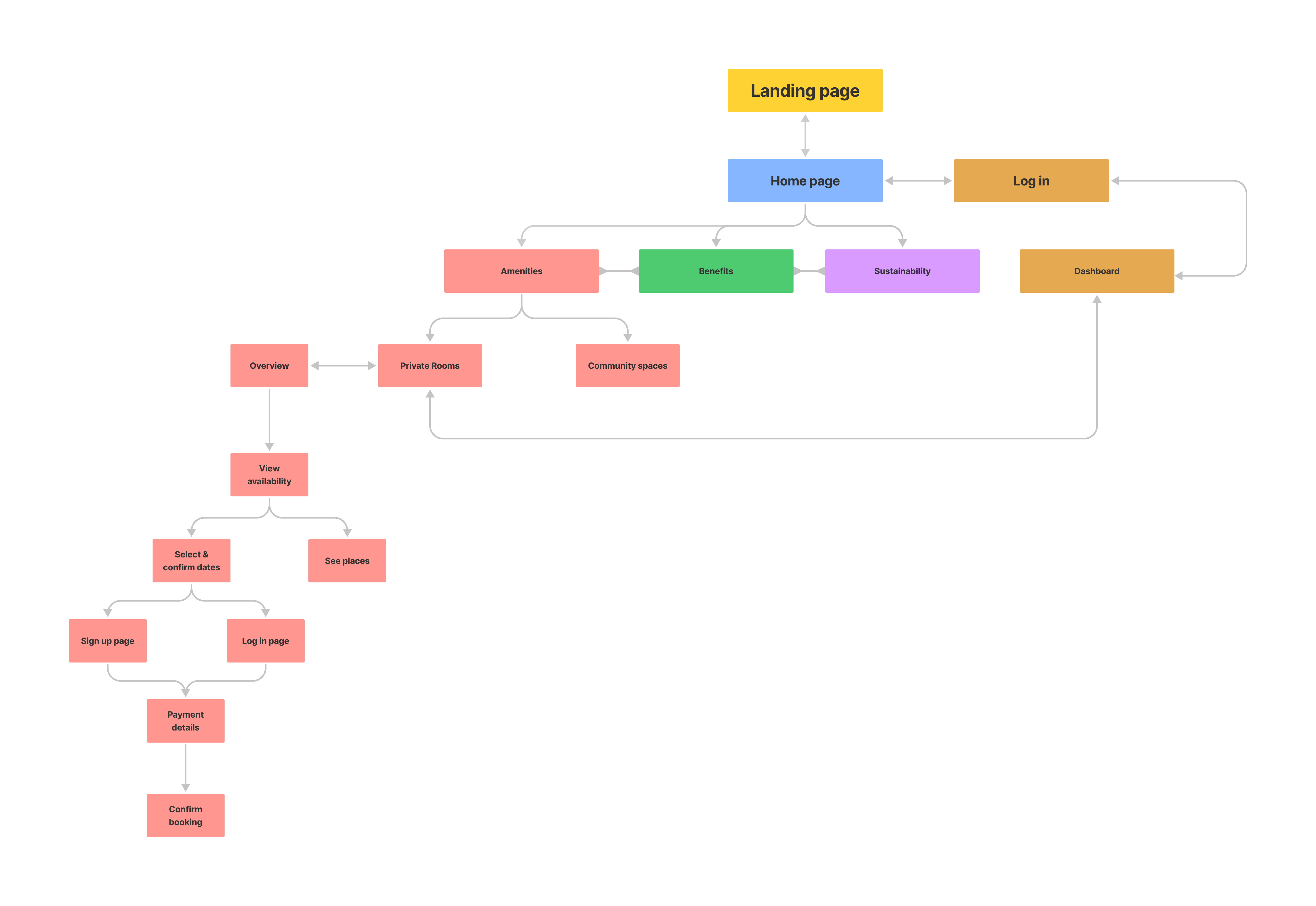
Information architecture
I created the IA for Co-Habitors' navigation based on the user journey and user flow. The whole structure refers to how pages/screens are laid out, connected, and given different levels of hierarchy within the website. My goal was to ensure an intuitive path throughout the product for the user to complete their desired action.

5. PROTOTYPE
Wireframes
In this phase, my main goal was to quickly get an overall idea of the basic placement of the UI elements. I directly built the Mid-fidelity with the information I gathered from the Ideate phase because of the brief timeline. I designed both the Mid-fidelity and High-fidelity wireframes using Adobe XD.
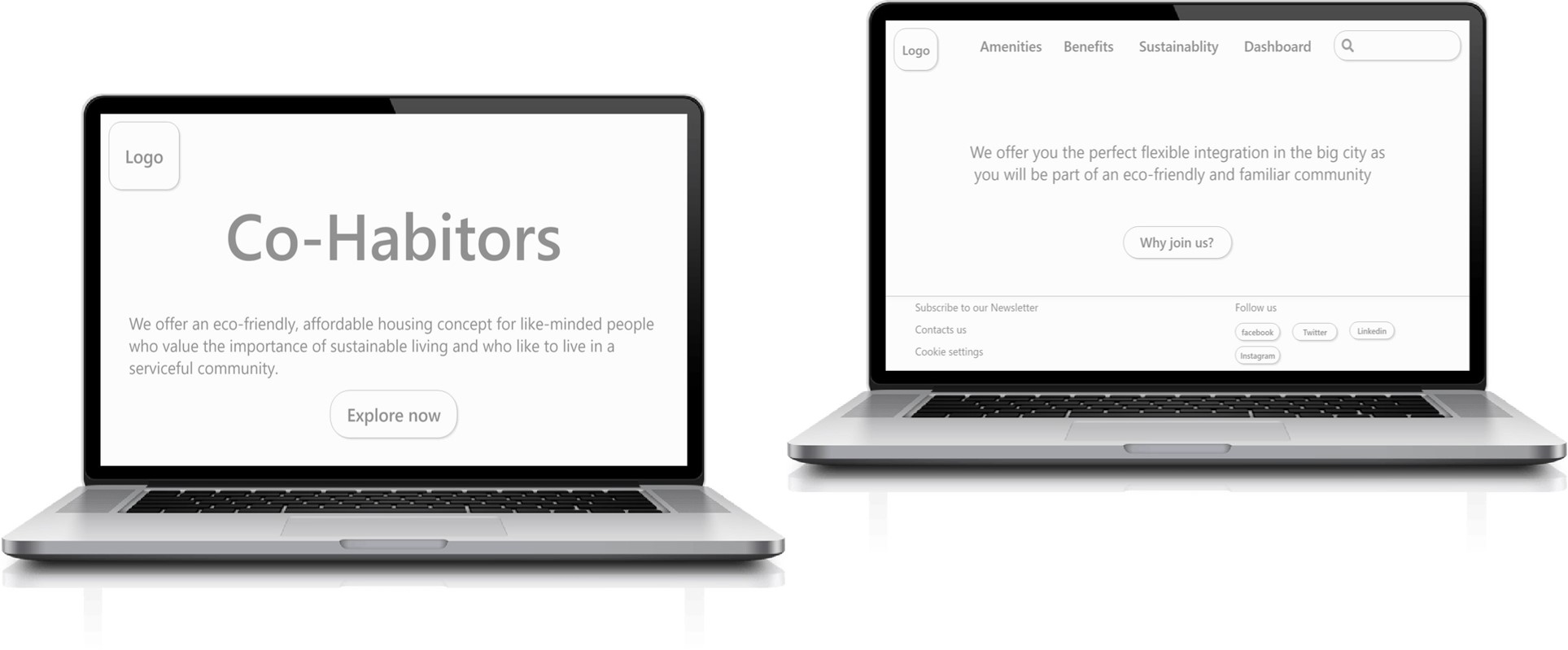
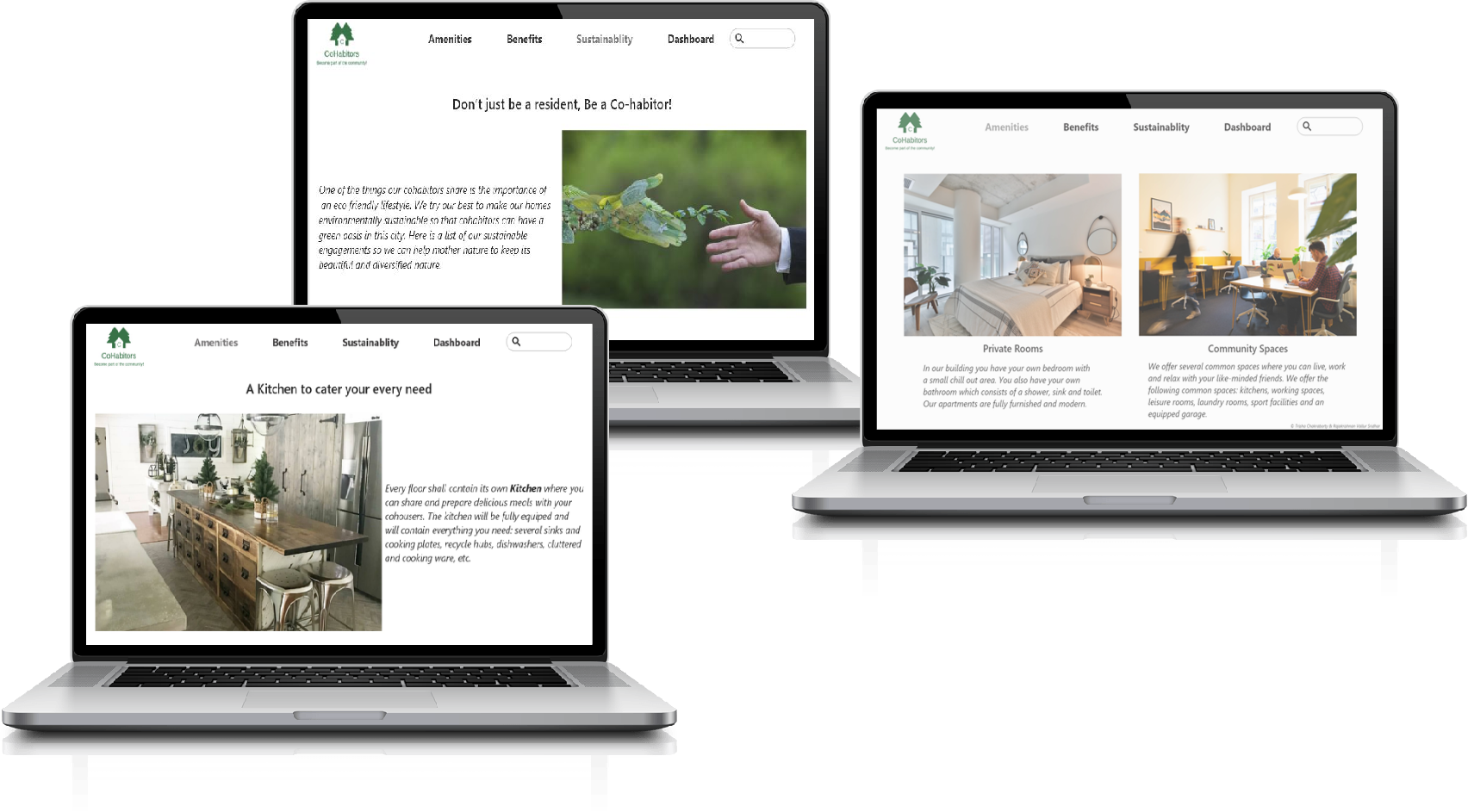
Mid-Fidelity


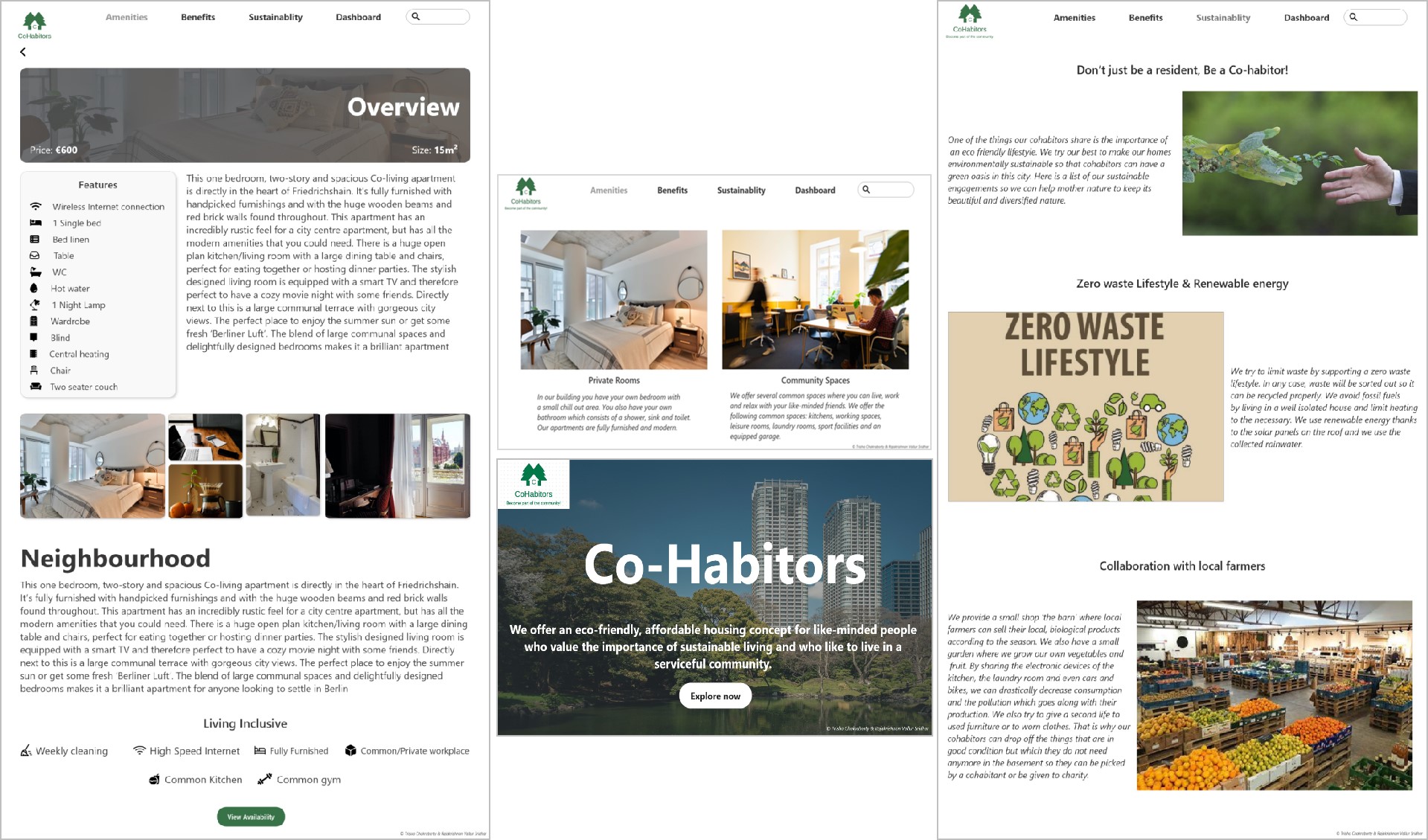
High-Fidelity


Interactive Prototype
After designing all the wireframes, it was time for me to build a fully interactive prototype. It allowed my stakeholders to click around in the application and get a sense of how the program will feel and function once it’s completed. It also helped my team to get some great insights into the viability and usability of the product and its features. Please click below to check out my interactive prototype - CoHabitors
6. TEST
After finishing the prototype, the project was presented to several Mentors from Innodays and, finally our stakeholders, Rhomberg bau. The final feedback came from our stakeholder Rhomberg Bau's associates, including their Head of Innovation, Innovation Manager, several Real Estate Developers, and the Business Development Manager.
"I like your concept & prototype, parts of which could be used as inspiration to be developed for practical implementable solutions for local communities" ~ Andreas Ellenberger, Co-founder & CEO, Circonnact(Mentor for the challenge)
"Your solution, particularely the landing page und UX design that you made, was very impressive" ~ Andrea Moosbrugger,Innovation Manager, Rhomberg Bau
LEARNINGS
- One of the important things I have learned that how to tackle a whole project step by step in a very brief timeline. I am happy that we achieved that and received many compliments from the stakeholders and the Mentors.
- The biggest challenge for me was doing UX research in a very limited time. It is an essential foundation for the design strategy of any product. I also collaborated effectively with my UX strategy with the rest of the team to ensure the end product is a success.
- One of the biggest lessons I learned is how to design a whole project fast based on stakeholders' proposals and keep my users as my primary focus.
- Spend more time on the competitive analysis.
- I would do several user interviews and user surveys to gather qualitative and quantitative data. Surveys would be inexpensively and reliably to reach a broad audience, and they provide an online, automated method of keeping, storing, and analyzing data.
- Work on UI elements - more polished and clean UI, some basic animation, typography.
- Work on the interaction and experience design to make the web page more user-friendly and intuitive than it is now.
- Refine the navigation of the site map with Card sorting to verify usability.
- Conduct several usability tests and analyze the data with Affinity Map on the functionality of this app.